La plupart des applications web nécessitent un système d’authentification permettant aux utilisateurs de se créer un compte et de se connecter…
Aujourd’hui 2 possibilités s’offrent à vous pour en ajouter un à l’application que vous êtes en train de coder :
- Configurer directement un plugin selon le framework utilisé (ex: Devise pour Ruby On Rails) (ça vous évitera de le coder vous-même ;o)
- Utiliser une solution d’authentification en SaaS (Software as a Service) : parfait pour du prototypage rapide !

Avec Auth0 obtenez, en quelques lignes de code, un système d’authentification complet !
Auth0 (prononcer “auth zero”) permet de proposer différents types d’authentification :
- Standard : login + password
- Connexion avec les réseaux sociaux : Google, Facebook, Twitter, Microsoft Account, LinkedIn, GitHub, Box, Salesforce…
- Intégration avec un annuaire d’entreprise existant: LDAP, Google Apps, Office 365…
- Touch ID : qui utilise le lecteur d’empreinte de votre smartphone
- Codes ou liens générés utilisés une seule fois et reçus par SMS ou email
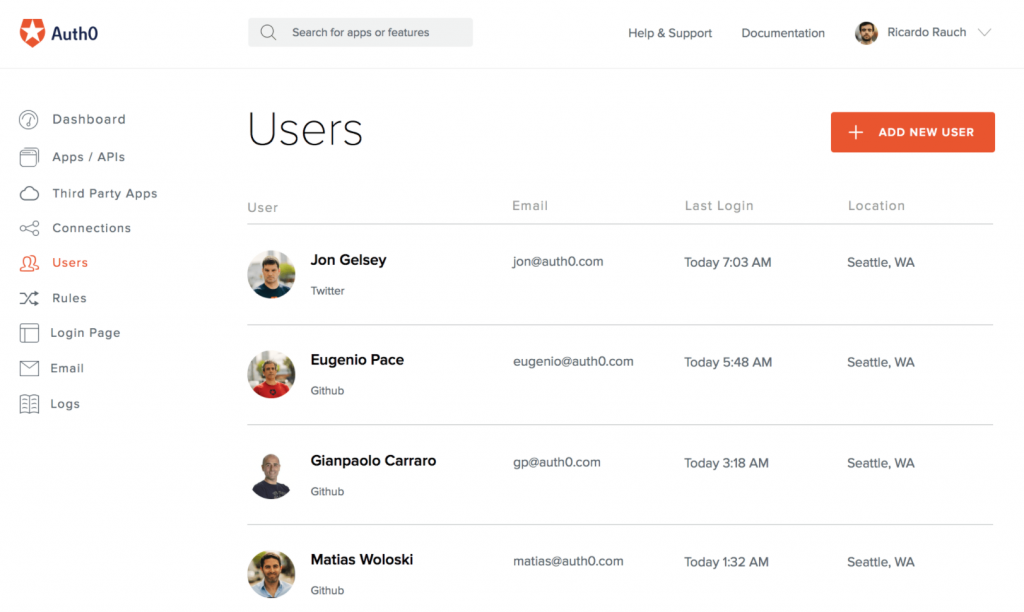
Vous disposez d’un tableau de bord pour visualiser des logs et statistiques sur vos utilisateurs.

La gestion des utilisateurs vous permet de les désactiver ou de leurs associer différents profils de droits en utilisant les concepts suivants :
- Permission : permet l’accès ou non à une ressource comme par exemple un document ou une fonctionnalité de votre application
- Groupe : permet d’identifier les personnes faisant partie du même service d’une entreprise.
- Rôle : par exemple la possibilité d’accéder aux fonctionnalités d’admin, modération, …
Voici les étapes à suivre pour mettre en place Auth0 :
Au préalable vous devez vous créer un compte sur : auth0.com puis créer un ‘client’ pour obtenir :
- un ‘client ID’ : qui identifie votre application
- un ‘domain’ : une url qui permettra à votre application de faire des requêtes auprès de Auth0
Côté front :
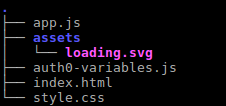
Lorsque vous êtes sur la page du Client que vous venez de créer, cliquez sur l’onglet ‘Quickstart’ et sélectionnez votre techno préférée et téléchargez le ‘Sample Project’. Vous obtiendrez un répertoire contenant tous les fichiers pour démarrer rapidement. Placez-le dans le répertoire de votre serveur web. L’exemple avec Javascript contient les fichiers suivants :

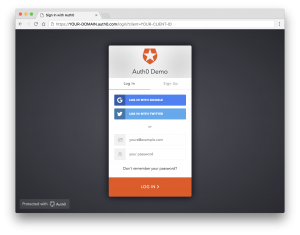
Le fichier auth0-variables.js contient déjà les identifiants de votre application. Configurez sur le site Auth0 (onglet Settings) l’url ‘callback’ avec ‘localhost’ ou l’IP de votre serveur. C’est l’URL vers laquelle Auth0 renvoie l’utilisateur après authentification. Si vous oubliez de le faire, l’utilisateur obtiendra un message d’erreur après connexion. Affichez maintenant la page index.html et connectez-vous avec vos identifiants d’un réseau social ou créez un compte avec votre adresse email.

Et côté backend…
Vous allez certainement exposer une API pour votre client Javascript ou mobile. Les requêtes contiendront le token associé à la session utilisateur. Vous pouvez utiliser une bibliothèque dans votre langage préféré (https://auth0.com/docs/quickstart/webapp) afin de pouvoir vérifier la validité du token et récupérer les informations du compte utilisateur.
Vous pouvez tester gratuitement Auth0 :
ou un de leurs nombreux concurrents dont :
- OAuth.io : https://oauth.io
- Amazon Cognito : https://aws.amazon.com/fr/cognito/
- Octa: : https://developer.okta.com/
Et vous ? Avez-vous des retours d’expérience sur ce type de service ?